- ワードプレスを使っている。
- デザイン確認はPCでやる
- プレビューボタン押すのめんどくさい人
ワードプレスのプレビューボタンをもう押したくない
タイトルの通りなんだけど、
ワードプレスでプレビュー押すの
めんどくさくないですか?
レイアウト確認を細かくするタイプの方ならわかってくれると思うんだけど
ぼくはとてもめんどくさいです。
自分の場合は、
スマホから読みやすいように改行をいれてるときや
デザインを整えているときにプレビューで確認しまくります。
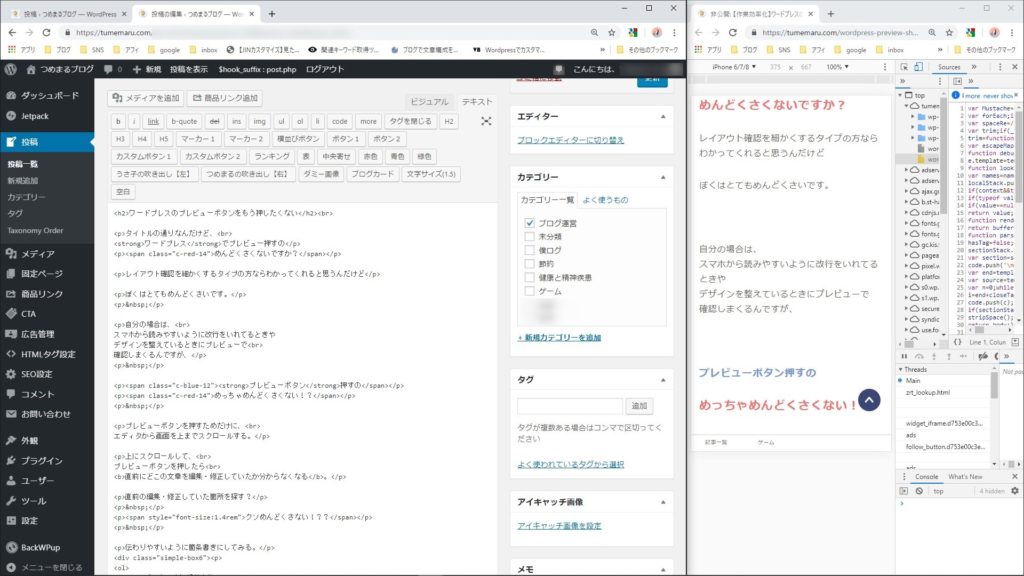
下の画像のような感じでやっています。

プレビューボタン押すの
めっちゃめんどくさくない!?
プレビューボタンを押すためだけに、
エディタから画面を上までスクロールする。
上にスクロールして、
プレビューボタンを押したら
直前にどこの文章を編集・修正していたか分からなくなる。
直前の編集・修正していた箇所を探す?
クソめんどくさない!??
伝わりやすいように箇条書きにしてみる。
- エディタで改行部分を修正
- 一番上までスクロールする
- プレビューボタンを押す
- プレビューでレイアウト確認
- 脳内(もう少し改行位置ずらそう)
- 下にスクロールしながら修正部分探す
- あれ?どこいった?ってなる。
クッソめんどくさくない?
3~5は仕方ないけど、
2と6のスクロールと
7の探す時間は無駄でしかない。
時間がもったいないよ俺。
一つ前の記事かいてるときにずっと
プレビュー押すためのスクロールがだるい!
って思ってたけども!
毎回、編集箇所わかんなくなってたら、
時間もかかるし集中力も途切れるよね。
プレビューボタンのショートカットキーはない
記事の保存は「Ctrl + s」でやってくれるみたいだから
きっとプレビューのショートカットもあるだろうと思ったけど
ないみたいです!
プレビューボタンにショートカットキーを割り当てたい
一つ前の記事で何回押したかわかんないので、なんとかしてプレビューボタンをショートカットキーで押せるようにしたいと思いました。
しかし自分は、フロント系(画面周り)の
エンジニアではないので、
javascriptとかphpは苦手なのです。
って思いながらグーグル検索していたら、
わかりやすいサイトがありました!
参考にして実装させてもらおう。
プレビューにショートカットキーを割り当て
ぼくの場合はjavascriptとphpの経験がほぼないのと、
最初に参考にしたサイトの情報のみだと上手くいかなかったので、
めちゃくちゃ時間がかかりましたが
この後の手順みていただければ、
ぼくと同じ環境だと1時間程でできると思います。
・ブラウザ:google chrome
・サーバー:エックスサーバー
・テーマ :JIN(の子テーマ)
手順1.javascriptファイル作成

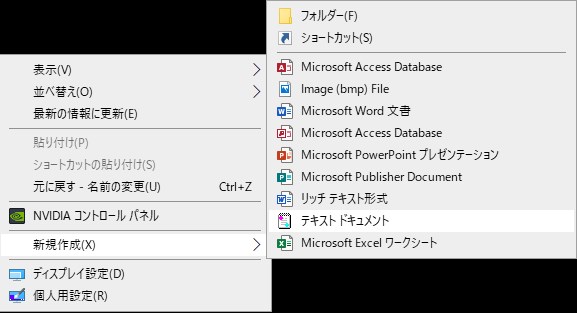
デスクトップ画面で右クリックして、新しいテキストを作成する。
下記のコードをコピーして貼り付けてください。
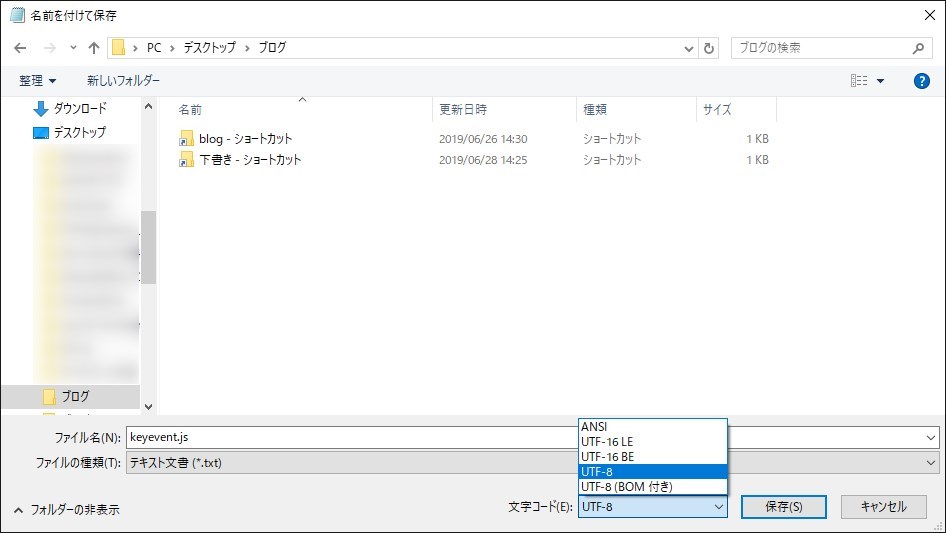
ファイル名:keyevent.js
function keyDown(e) {
if(e.ctrlKey && e.key == 'Enter') {
preview_button = document.getElementById('post-preview');
if (preview_button){
preview_button.click();
}
}
}
document.addEventListener("keydown", keyDown);
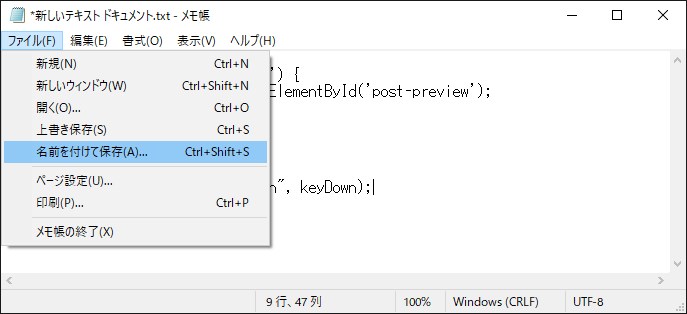
名前を付けて保存しましょう。
文字化けが怖いので、自分は文字コードは「UTF-8」にしています。
手順2.javascriptファイルをサーバに配置
エックスサーバーの画面で説明します。
※他のサーバーをお使いの方すみません。
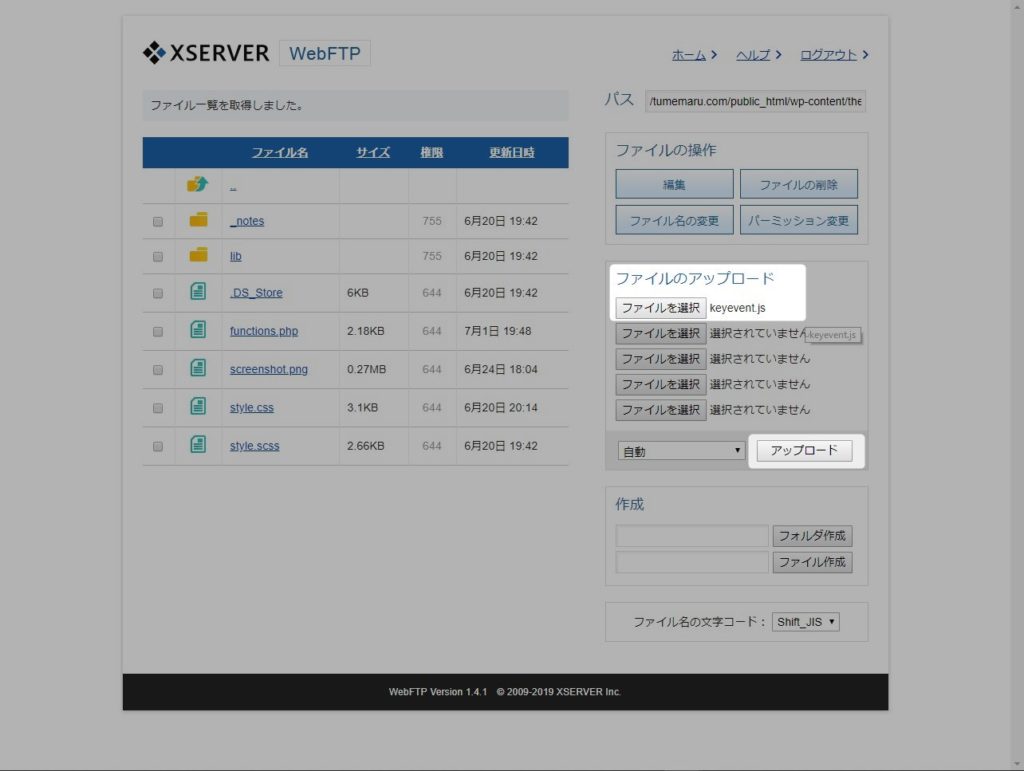
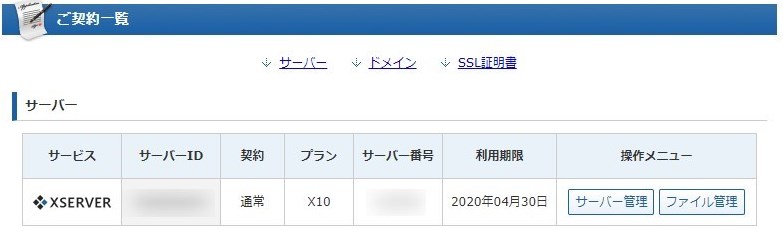
エックスサーバーのインフォパネルにログインして「ファイル管理」を開いてください。


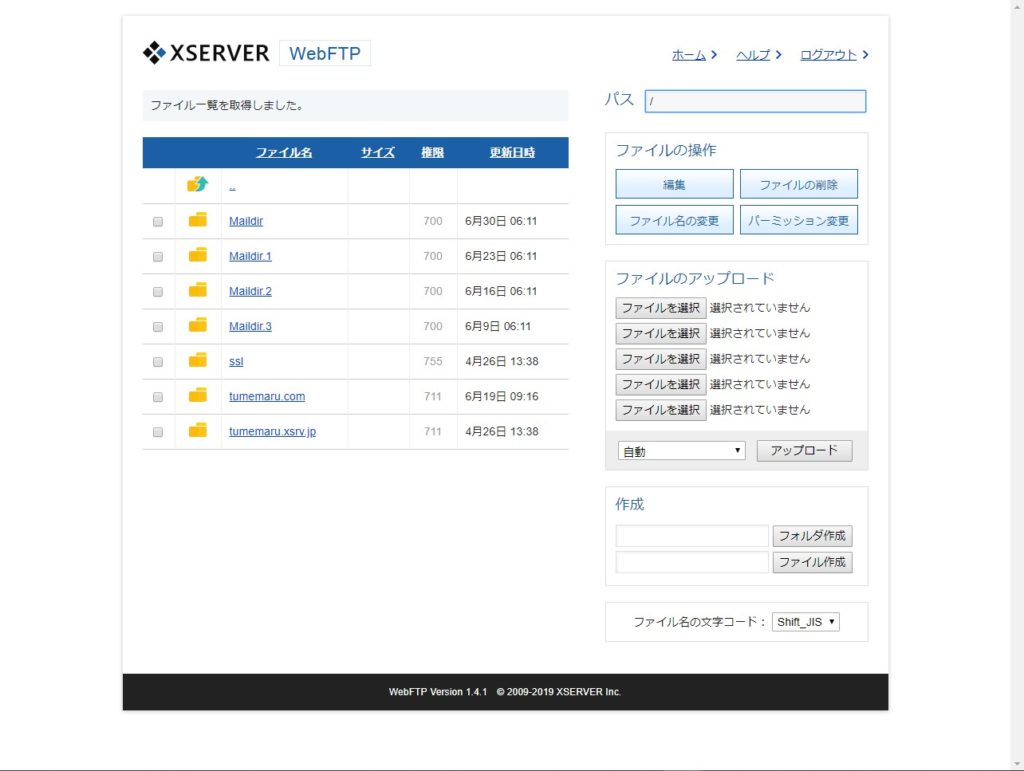
「自分のサイト名」⇒「public_html」⇒「wp-content」⇒「themes」⇒「jin-child」まで移動。
javascriptファイルをサーバにアップロードしましょう。
※配置場所は今回の説明での例です。別の場所でもかまいません。
今回の配置場所:
https:/自分のサイト名/public_html/wp-content/themes/jin-child/keyevent.js
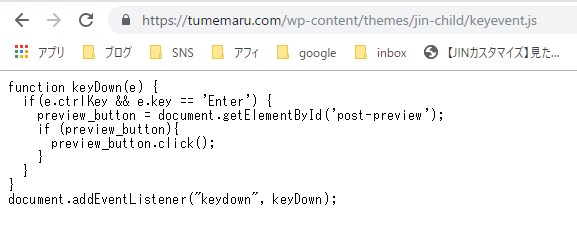
※念のため、正しく配置できているかをブラウザでアクセスして確認しましょう。
https:/自分のサイト名/wp-content/themes/jin-child/keyevent.js
あれ?「public_html」なくなった?
って思うかもしれませんがそういうものみたいです。

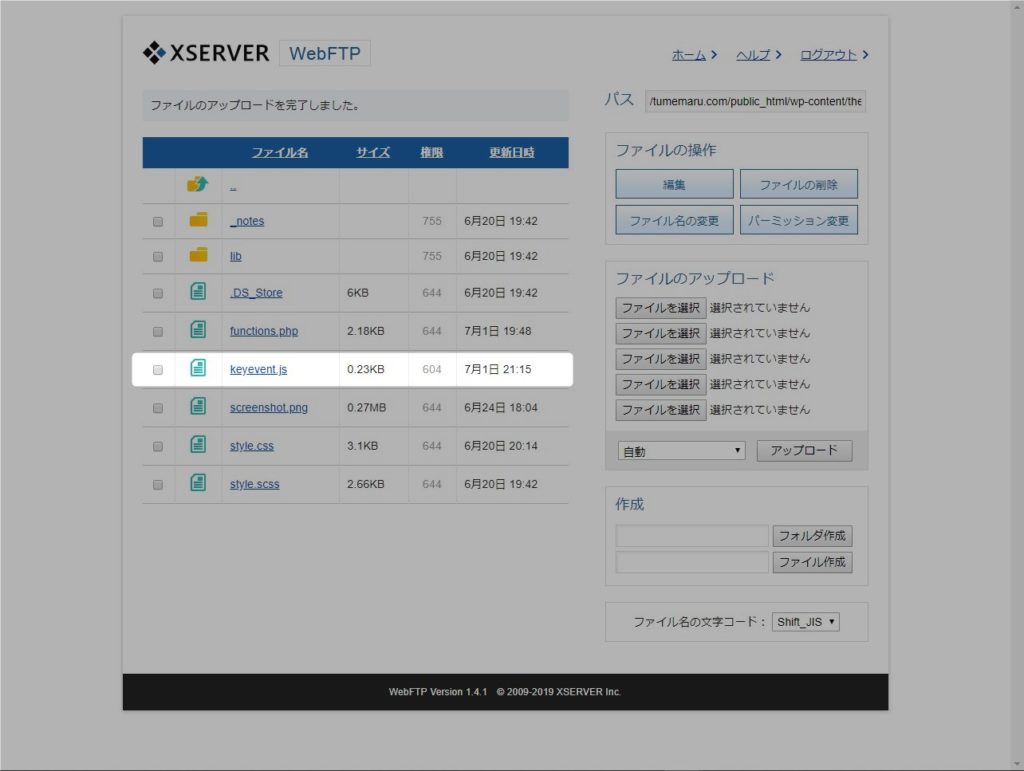
このようになっていればjavascriptファイルの配置はOKです。
※1 ここではわかりやすいようにエックスサーバーの
ファイル管理画面で説明していますが、
FTPツールを導入済みの方はそちらからでも可能です。
※2 パスでみると「public_html」がなくなりますが、ワードプレスがそういう仕様?みたいです。
正:https:/自分のサイト名/wp-content/themes/jin-child/keyevent.js
誤:https:/自分のサイト名/public_html/wp-content/themes/jin-child/keyevent.js
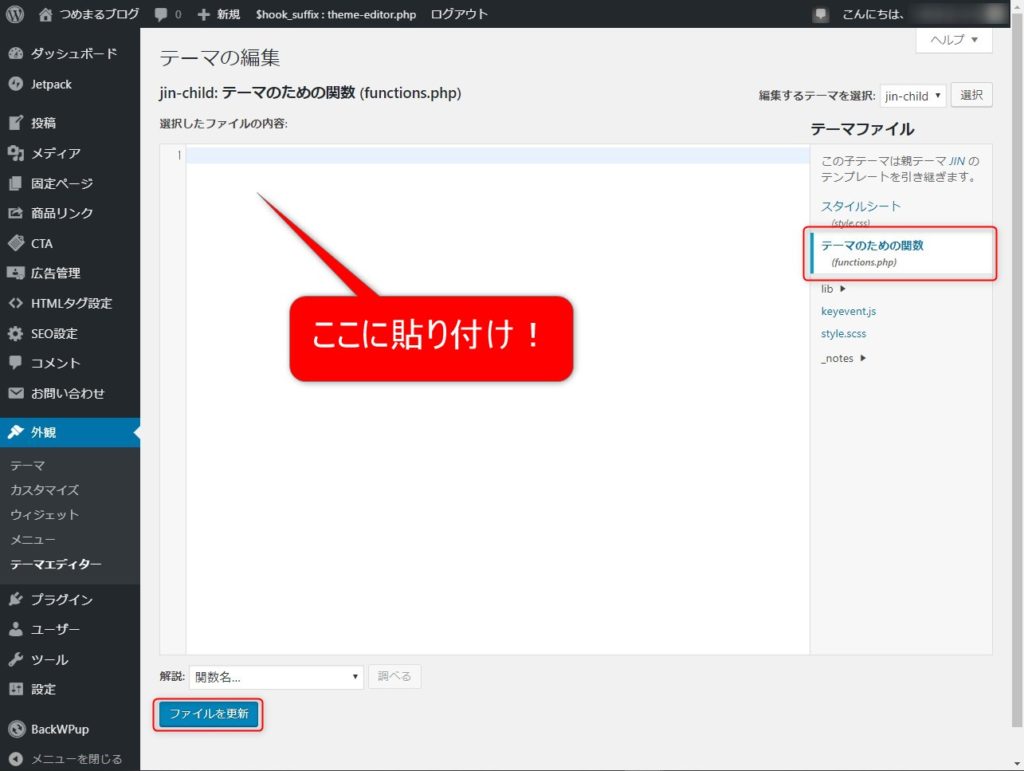
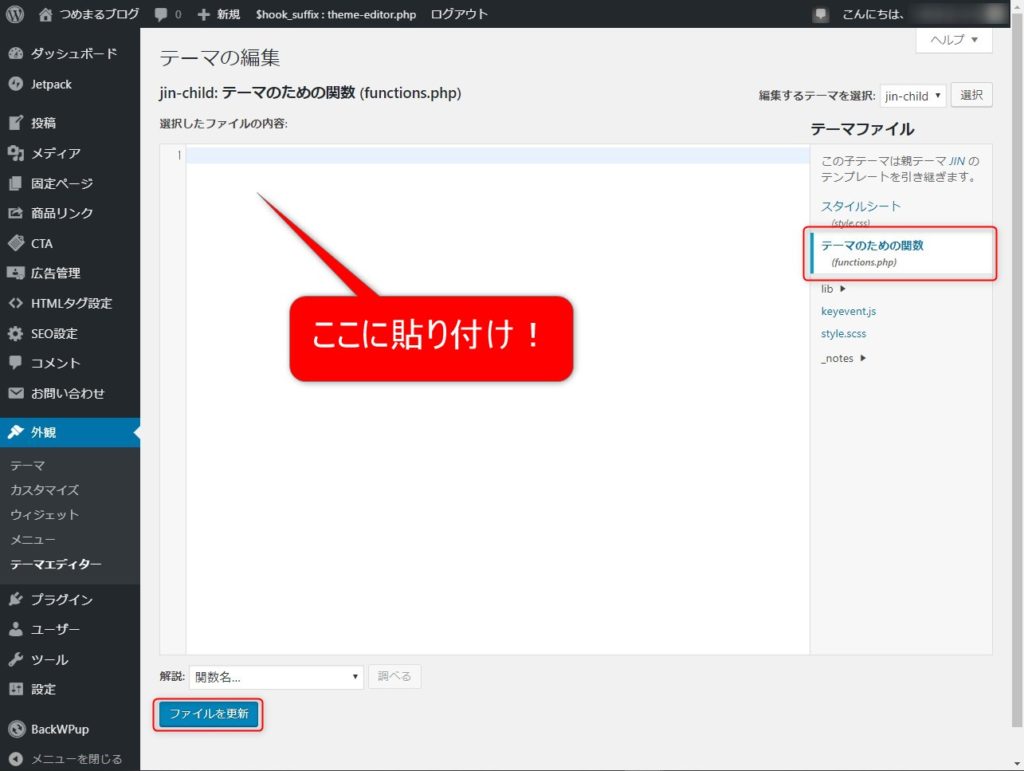
手順3.functions.phpに追記
以下のコードを、テーマのための関数 (functions.php)に追加しましょう。
/**
* javascriptファイルの読み込み設定を追加する。
*/
function myadmin_script(){
global $hook_suffix;
// 記事編集以外の画面では読み込まないようにする
if ('post.php' != $hook_suffix && 'post-new.php' != $hook_suffix ) {
return;
}
// 配置したjsファイルのURLをqueueに追加する
wp_enqueue_script('wpmyscript', 'https://自分のサイト名/wp-content/themes/jin-child/keyevent.js');
}
add_action('admin_enqueue_scripts', 'myadmin_script');


ワードプレスのメニューから
「外観」⇒「テーマディター」⇒「テーマのための関数 (functions.php)」で開けます。
functions.phpは記載ミスがあるとサイトが一時的に表示されなくなることがあるため
修正前にはバックアップをとることをオススメします。
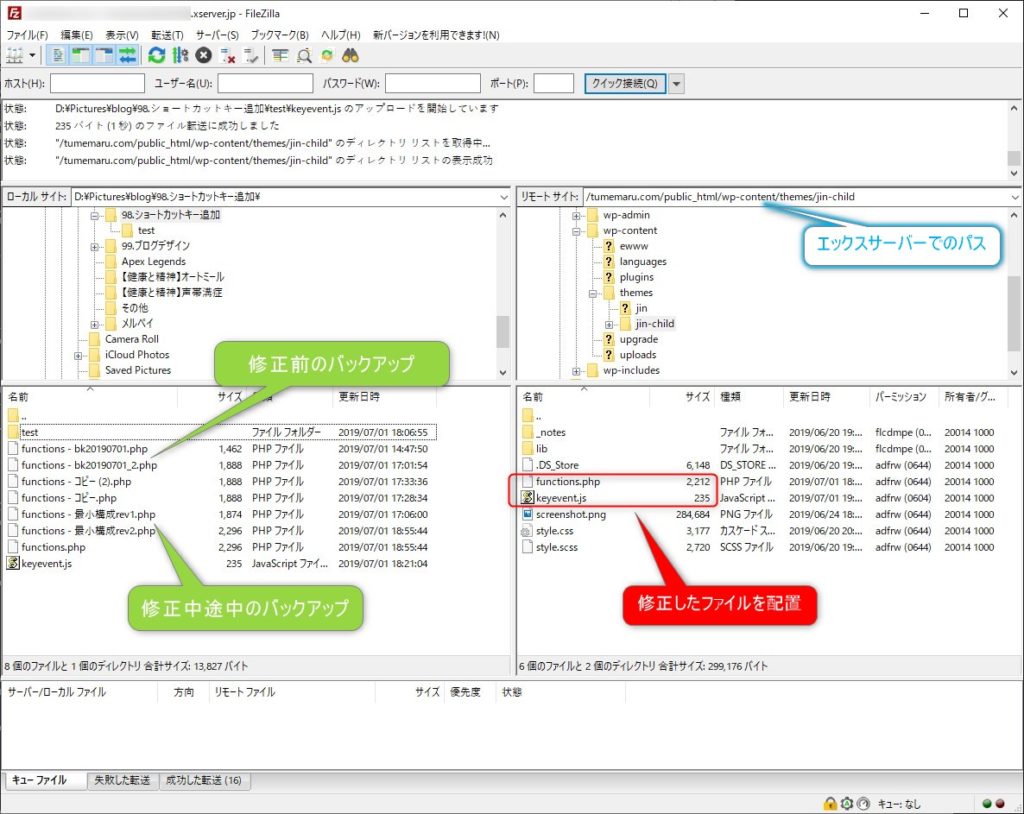
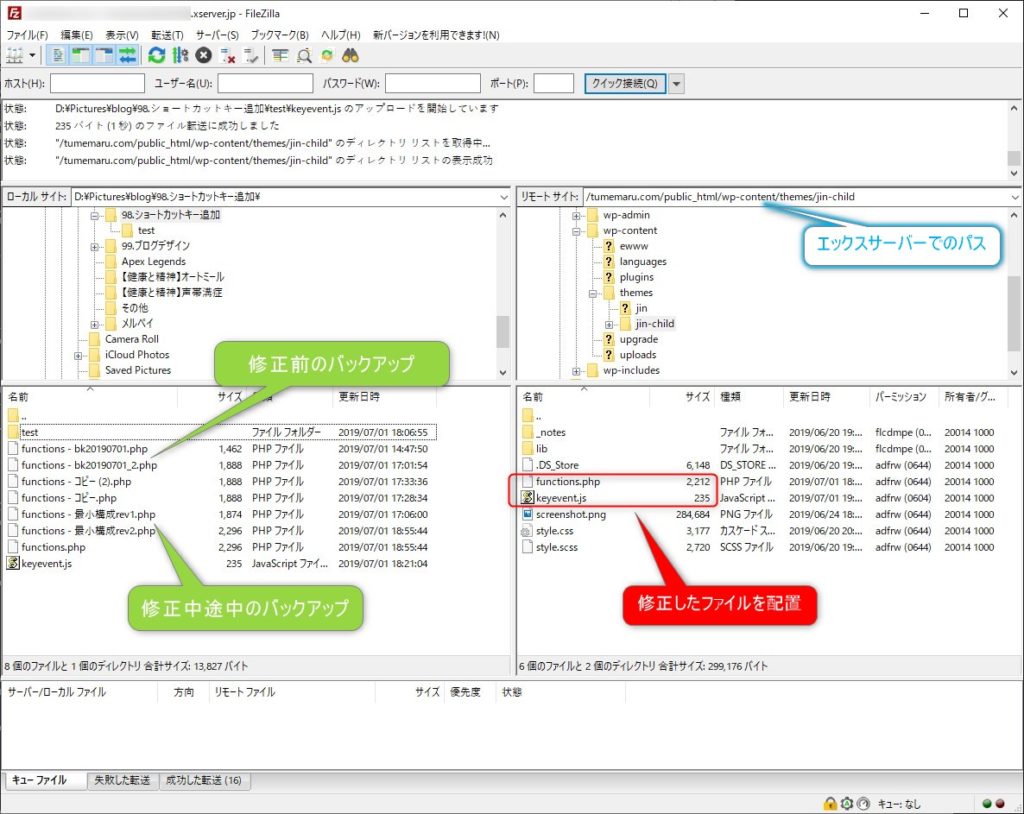
※FTPツールでfunctions.phpを上書きするでもOKです。
参考:FTPツールで作業している場合の画像


手順4.動作確認をする
キャッシュをクリアしよう
キャッシュが残っていると、新しいjavascriptがうまく反映されないこともあるみたいなのでキャッシュをクリアします。
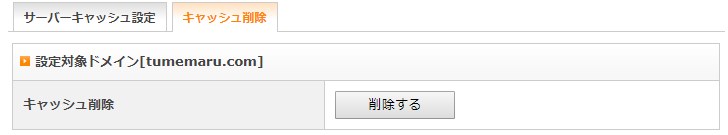
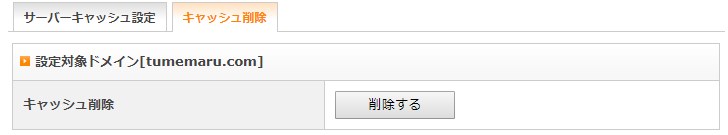
エックスサーバーのキャッシュクリア
「サーバー管理」パネルを開き、
「サーバーキャッシュ設定」をクリック。
「キャッシュ削除」タブから削除できます。


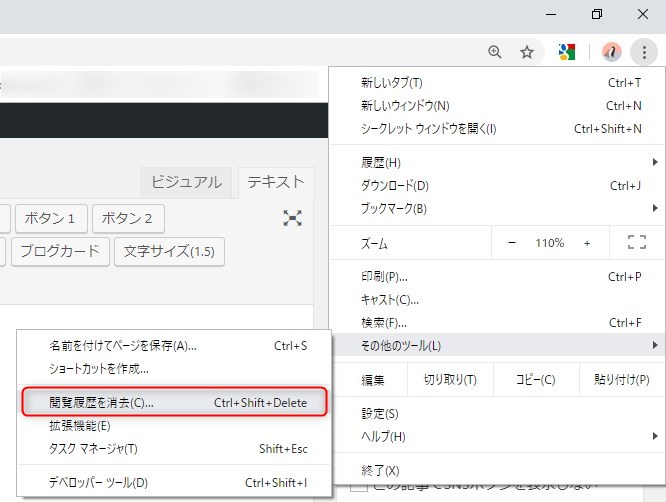
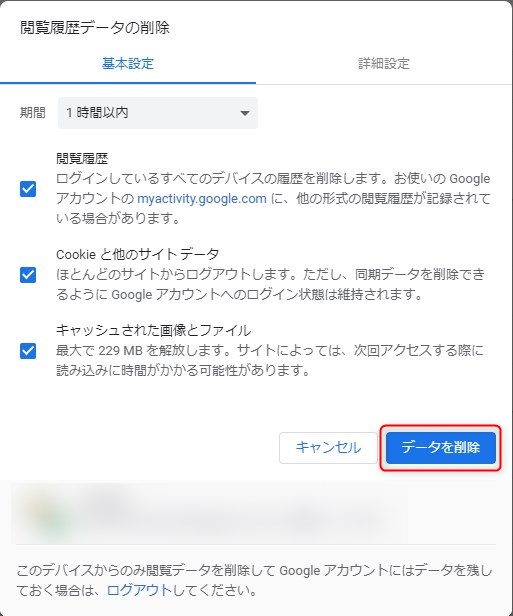
ブラウザのキャッシュクリア
(google chrome)
右上の設定から行うことができます。


投稿画面で「Ctrl + Enter」を押す
プレビューが表示されればOKです。
※キャッシュクリア後は、F5で再読み込みするかブラウザを再起動すると確実です。
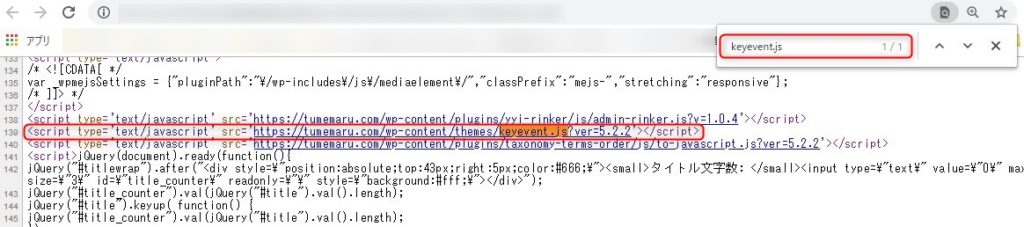
投稿ページのソースを見れば「javascriptファイル」が
読み込まれているかわかるのでうまくいかないときは確認してみてください。


実装するうえで参考にさせていただいたサイト
[WordPress] ショートカットキーでプレビューを表示・更新できるようにする方法
$hook_suffixとは | WordPressカスタマイズ事典
プレビューボタン押さなくていいのめっちゃ楽です。
ほんとにショートカットーキー有り無しでは
プレビューの効率が全然違うので、
みなさんにもおすすめさせていただきます。
短い記事のときは大して気にならないけど
長い記事を書いてるときは
マジでいまどこの文章を直しているのか
分からなくなるのでほんとにオススメ。